Font does not look clean when using Safari browser.
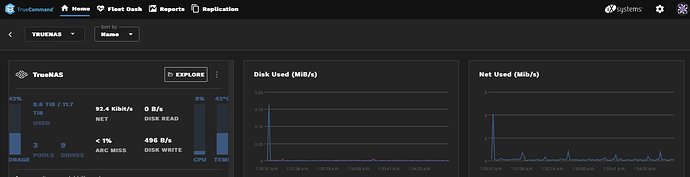
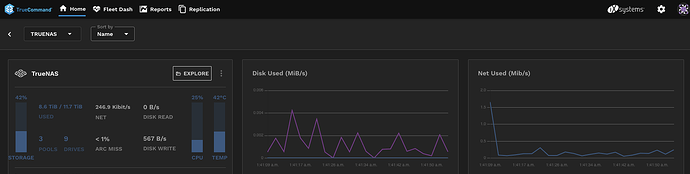
Looks like font is set as bold when viewing on safari. When viewing on chrome on windows the font does not look bold. I just downloaded Firefox on MacOS. The font looks fine there as well. Top image is from Safari. Second image is from Firefox on MacOS.
Do you have this same issue with the TrueNAS UI or just TrueCommand?
It is only with TrueCommand.
Also, now that I am looking around, the font on this forum is not crisp, its got a similar look to the fonts in TrueCommand, just not quite as bad.
Maybe look into whether there are any zoom or accessibility settings turned on in Safari that might be causing the fonts to display differently?
All default settings. These are the only 2 sites that I have any issue with on fonts.
Looking at the page source of TrueCommand I see this:
@font-face {
font-family: Work Sans;
src: local("Work Sans"), url(WorkSans-VariableFont_wght.e89d696ee8ca1e9a.ttf) format("truetype")
While looking at TrueNAS Scale I see this for font:
@font-face {
font-display: swap;
font-family: Roboto;
font-style: italic;
font-weight: 300;
src: local("Roboto Light Italic"), local("Roboto-LightItalic"), url(Roboto-LightItalic.1808ee290b327719.ttf) format("truetype")
}
@font-face {
font-display: swap;
font-family: Roboto;
font-style: italic;
font-weight: 400;
src: local("Roboto Italic"), local("Roboto-Italic"), url(Roboto-Italic.110d959f7d4d7b91.ttf) format("truetype")
}
@font-face {
font-display: swap;
font-family: Roboto;
font-style: italic;
font-weight: 500;
src: local("Roboto Medium Italic"), local("Roboto-MediumItalic"), url(Roboto-MediumItalic.732cb384d301906d.ttf) format("truetype")
}
@font-face {
font-display: swap;
font-family: Roboto;
font-style: italic;
font-weight: 700;
src: local("Roboto Bold Italic"), local("Roboto-BoldItalic"), url(Roboto-BoldItalic.51813ec2952a0002.ttf) format("truetype")
}
@font-face {
font-display: swap;
font-family: Roboto;
font-style: italic;
font-weight: 900;
src: local("Roboto Black Italic"), local("Roboto-BlackItalic"), url(Roboto-BlackItalic.a09ba90185e40bcd.ttf) format("truetype")
}
@font-face {
font-display: swap;
font-family: Roboto;
font-style: normal;
font-weight: 100;
src: local("Roboto Thin"), local("Roboto-Thin"), url(Roboto-Thin.eb6aa271d5d6563c.ttf) format("truetype")
}
@font-face {
font-display: swap;
font-family: Roboto;
font-style: normal;
font-weight: 300;
src: local("Roboto Light"), local("Roboto-Light"), url(Roboto-Light.fdd4b0ffaa0a5e70.ttf) format("truetype")
}
@font-face {
font-display: swap;
font-family: Roboto;
font-style: normal;
font-weight: 400;
src: local("Roboto"), local("Roboto-Regular"), url(Roboto-Regular.fb80880011eeba42.ttf) format("truetype")
}
@font-face {
font-display: swap;
font-family: Roboto;
font-style: normal;
font-weight: 500;
src: local("Roboto Medium"), local("Roboto-Medium"), url(Roboto-Medium.d8dc431bbea2448e.ttf) format("truetype")
}
@font-face {
font-display: swap;
font-family: Roboto;
font-style: normal;
font-weight: 700;
src: local("Roboto Bold"), local("Roboto-Bold"), url(Roboto-Bold.5931183d69264abb.ttf) format("truetype")
}
@font-face {
font-display: swap;
font-family: Roboto;
font-style: normal;
font-weight: 900;
src: local("Roboto Black"), local("Roboto-Black"), url(Roboto-Black.1e6305dc809eced6.ttf) format("truetype")
}
@font-face {
font-display: swap;
font-family: Roboto;
font-style: italic;
font-weight: 100;
src: local("Roboto Thin Italic"), local("Roboto-ThinItalic"), url(Roboto-ThinItalic.e6a9459905d3e55e.ttf) format("truetype")
}
@font-face {
font-display: swap;
font-family: IBM Plex Sans;
src: url(IBMPlexSans-Regular.ceb4bac10177b34b.ttf) format("truetype")
}
@font-face {
font-display: swap;
font-family: Titillium Web;
font-style: normal;
font-weight: 900;
src: local("Titillium Web Black"), local("TitilliumWeb-Black"), url(TitilliumWeb-Black.05617876bd4e4548.ttf) format("truetype")
}
@font-face {
font-display: swap;
font-family: Titillium Web;
font-style: normal;
font-weight: 700;
src: local("Titillium Web Bold"), local("TitilliumWeb-Bold"), url(TitilliumWeb-Bold.63d205ade976fd06.ttf) format("truetype")
}
@font-face {
font-display: swap;
font-family: Titillium Web;
font-style: italic;
font-weight: 700;
src: local("Titillium Web Bold Italic"), local("TitilliumWeb-BoldItalic"), url(TitilliumWeb-BoldItalic.01c852359543683a.ttf) format("truetype")
}
@font-face {
font-display: swap;
font-family: Titillium Web;
font-style: italic;
font-weight: 400;
src: local("Titillium Web Italic"), local("TitilliumWeb-Italic"), url(TitilliumWeb-Italic.8322b4b31b8fd0fa.ttf) format("truetype")
}
@font-face {
font-display: swap;
font-family: Titillium Web;
font-style: normal;
font-weight: 300;
src: local("Titillium Web Light"), local("TitilliumWeb-Light"), url(TitilliumWeb-Light.27420d5c2534048b.ttf) format("truetype")
}
@font-face {
font-display: swap;
font-family: Titillium Web;
font-style: italic;
font-weight: 300;
src: local("Titillium Web Light Italic"), local("TitilliumWeb-LightItalic"), url(TitilliumWeb-LightItalic.a0b816123392eb3b.ttf) format("truetype")
}
@font-face {
font-display: swap;
font-family: Titillium Web;
font-style: normal;
font-weight: 400;
src: local("Titillium Web"), local("TitilliumWeb-Regular"), url(TitilliumWeb-Regular.54796315af076ab7.ttf) format("truetype")
}
@font-face {
font-display: swap;
font-family: Titillium Web;
font-style: normal;
font-weight: 500;
src: local("Titillium Web SemiBold"), local("TitilliumWeb-SemiBold"), url(TitilliumWeb-SemiBold.61c7648cb3623785.ttf) format("truetype")
}
@font-face {
font-display: swap;
font-family: Titillium Web;
font-style: italic;
font-weight: 500;
src: local("Titillium Web SemiBold Italic"), local("TitilliumWeb-SemiBoldItalic"), url(TitilliumWeb-SemiBoldItalic.ad90425aa90c02de.ttf) format("truetype")
}
That’s expected as the TC and TN UI are completely separate projects. Based on a quick search it seems like font display issues like this are not uncommon in Safari.
Generally, we don’t test on Safari and the usual recommendation would be to try using a Chromium based browser or Firefox, which appears to solve the problem in this case.
While I agree they are separate projects. I would think that IX Systems would want a matching CSS across all their products.