This is something that I’ve experienced when I upgraded from Dragonfish to Electric Eel. Just for configuration sakes:
- WebUI Port (in App Config): 30004
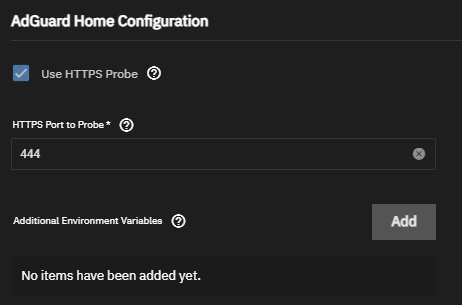
- HTTPS port (in AdGuard): 444
- Certificate: Using the locally-generated one for my server vaultron.local
- Host Network: Enabled
Previously, I had this working under Dragonfish where I had the “Use HTTPS Probe” enabled and the option “Redirect to HTTPS automatically” checked.
Then, when the update came for Electric Eel, I ran into a cosmetic issue. The Docker container got stuck at deploying, but I could access the interface. I disabled the “Redirect to HTTPS automatically”, and it worked. So, the actual container is working, but the probe to verify option is failing.
I have been trying to trying to get “Use HTTPS Probe” to work properly. Unfortunately, I have to keep it unchecked and disable the “Redirect to HTTPS automatically” to have it work as expected. I tried the following:
- I tried enabling Use HTTPS Probe, but it gets stuck no matter what the “Redirect to HTTPS automatically” is set to.
- I tried chaging the port from 444 to 30004 in Adguard Home, but keep getting the error message “Error: control/tls/validate | validating tcp ports: duplicated values: [30004] | 400”.
Anyone got the “secret sauce” for this? It’s not a showstopping issue, just annoying, as I’m the only one who touches Adguard Home, and it’s a local certificate. Adguard Home isn’t even exposed to the outside world.