Hi all, I would like to install the simplest webserver on my NAS at home, to be able to put a few html pages. My NAS runs TrueNAS CORE 13.0-U6.1.
-I read this thread about danb35 script to install Caddy, and the information given on the related github page, but I just want static html pages, that are exposed on the internet that I can access through my already owned domain. The caddy description sounds like it does too many things and I feel lost (I am not fully comfortable with all the steps and manipulations to be honest).
-I’ve checked forwebdav and shared folders in the truenas services but it’s a file hosting service that doesn’t actually show the html pages (if I understood correctly).
-In the end, I’ve tried to install nginx in a freshmade jail (through this video), then do a SMB share of the iocage/jail/site folder (with default SMB share parameters). From my windows 10 PC, I could access S:\root\usr\local\www\nginx-dist and see the default index.html page but apparently it is not advised to change/edit anything in this folder?
Also I can’t save anything because it’s protected.
→ So how do I add my own .html files and how could I access them via a shared folder on windows ?
Ideally, one of the html page (or folder where the html page is) should be protected by username and password. The idea is to have something like that in the end :
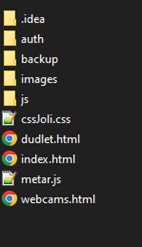
Structure of the files in the webserver :

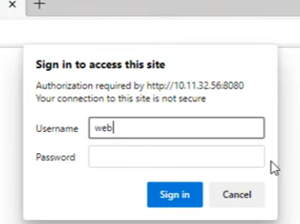
The “auth” folder needs a username/password to access the html via a web browser :

I would like to access these files and edit html files in a shared folder over my local network (only, no need for public access) on my windows 10 PC (like I did with an SMB share on one of my datasets in a pool – files here are not ready only, they are fully editable) :

And then I would like to access that website from anywhere on something looking like : https: //mydomain:port_number/index.html (for example)
The idea is that, I could repeat the operation with another port number for a different page (weather info, photography library, online résumé, …)
Additionnal info : I already have a certified nextcloud instance that I access via https: //mydomain and it goes straight to nextcloud (I used danb35 script for the automated install). I don’t know if that could be a problem for this webserver question, because ports 80 and 443 are already forwarded to the nextcloud local IP.
Is there a way to configure something simple in my truenas that would fill these needs ? If yes, I’d be grateful for a bit of help please.
Thanks a lot !
